Site Design Edits Using Firefox DevTools

Currently working with the MDN crew on the revamp of the site – which is now in beta – I’ve discovered something… something AMAZING. A certain jaw-droppingly excellent team here at Mozilla has been crafting an awesome, ever expanding suite of DevTools that now allow me as a designer to completely bypass Photoshop and massage site styles directly using the Style Editor and Inspector tools.
That’s crazy talk, Martell. What are you rambling on about now?
Let me tell you.
Picture it: Firefox, 2013. We’re hard at work implementing a new design for the Mozilla Developer Network site which has many custom content modules that writers call on when submitting content and obviously all of those need to reflect the new global style of the site. Considering the sheer volume of various modules, banners, tags, etc that need design love, there was a request put in to catalogue any elements needed going forward. A single page was then made where the modules were displayed so we could see them all at once.
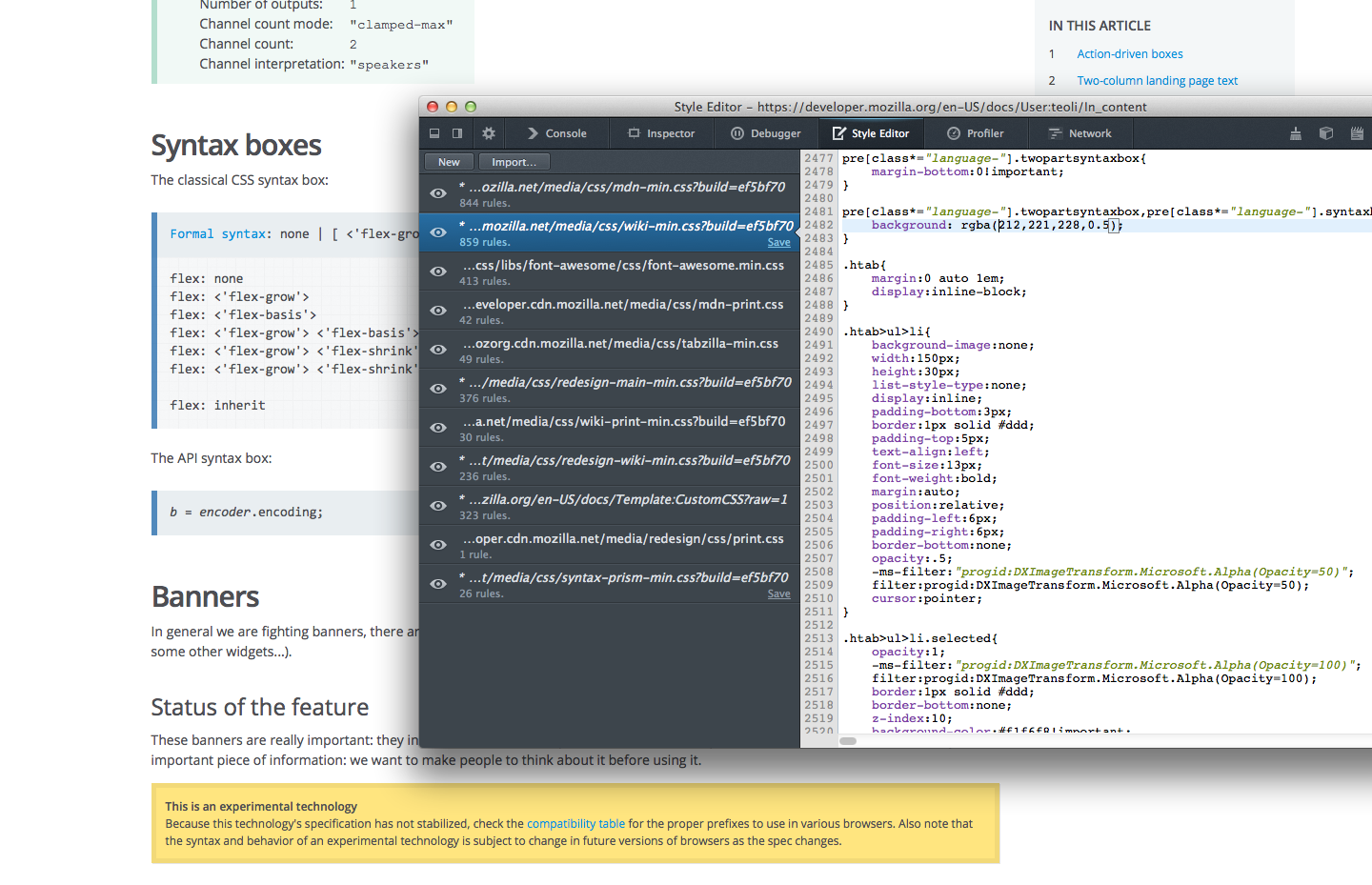
Opening the Firefox DevTools Inspector in its own window (whee!), I started selecting the various elements to see their CSS and then, clicking over to the Style Editor, I started fiddling with the values. That’s when the magic hit me. The site style was updating on the fly in these graceful, smooth transitions as I edited the CSS. It was like watching butter melt on pancakes for the first time.
I kept giggling and clicking on page elements and repeating this process until I had restyled all the elements on the page. Glorious. What next? I exported all the CSS files I had edited and handed them off to be implemented into the build of the site.
Photoshop? bypassed.
Time? saved.
Me? A firm believer and devout DevTools fan.
I love you guys.