Mozilla ID Project: Logo Exploration and Pitch Interactive
Now that we’re well underway in the brand exploration project, we’re starting to see some fun and exciting ideas unfold visually thanks to a partnership Creative has with the amazing Pitch Interactive.
It’s awesome to see just how much Pitch understands what we’re trying to achieve and their level of energy for making this a reality matches ours perfectly. Their experience with illustration and data visualization has us super excited to team up and make this living brand the fingerprint Mozilla needs to represent our amazing, diverse organization.
As an amazing example of what the potential is, please check out one of their portfolio pieces for McKnight Artist Fellows. Those individual artist illustrations use data from their career and form stunning interactive visuals using Web technologies. Exciting stuff!
If you’ve been following along, you’ve seen my first two live stream sessions where I’ve been dreaming up potential directions for our logo. Using those directions, Pitch has started looking into what data we can use from within Mozilla and how it could be visualized using HTML5/CSS/JS as an “of the web” logo for us.

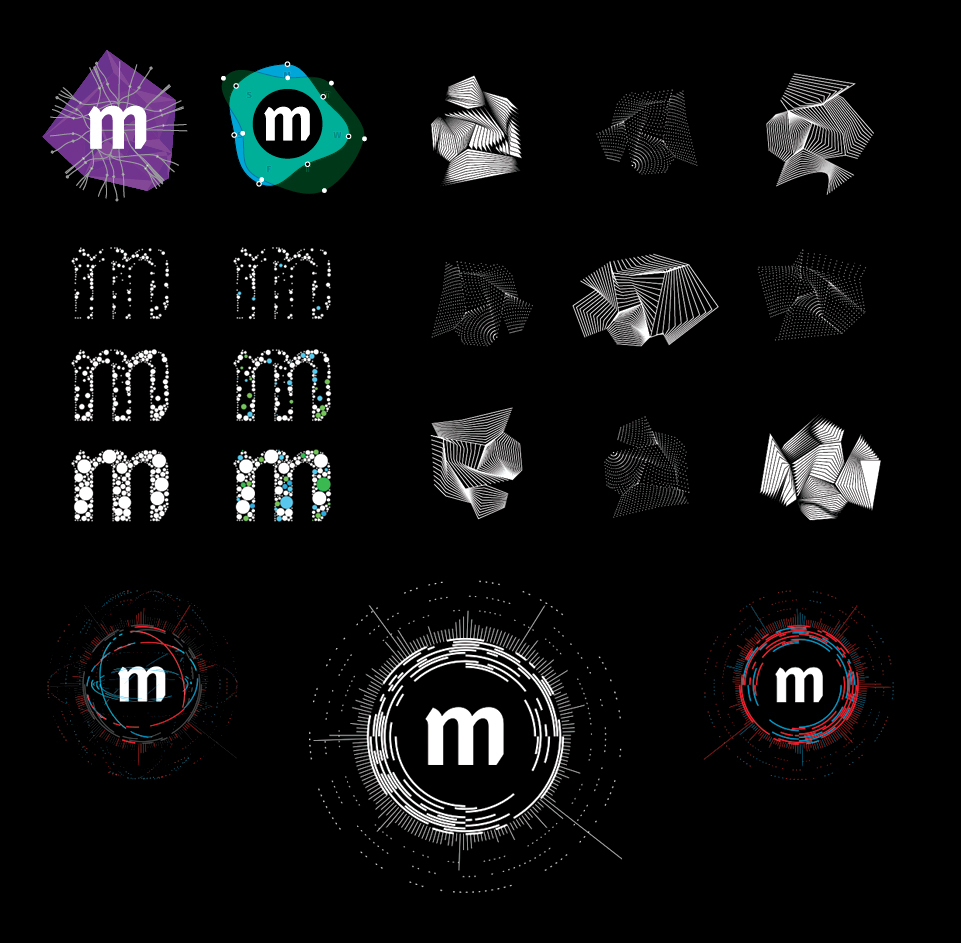
A sampling of the various visual styles being explored by Pitch Interactive
We’ve received several mockup visual routes we could take and we’d like to share a small sampling of what they’ve been dreaming up on their end, to keep this process as open as possible. I’ll be taking some of their ideas and playing around with them in the next livestream to build on their vision and see how it could evolve further.
Stay tuned!