Illustration techniques: Sketch to vector
For those of you interested in how I created the updated version of my “Don’t hurt the Web” poster, I thought I’d share the various techniques I used in the process.
Before I get into the nuts and bolts of it, some background on the visual itself. In the poster, we see a sad little fox (Kit) in tears and looking for love and kindness. In no way is he meant to represent a run-down, tired, vulnerable Firefox. The sadness we see in Kit in the poster is his reaction to people hurting the Web he loves – it’s sadness out of the Web he loves being hurt, not himself. He isn’t meant to be addressing specific events or people, just a general reminder that no matter where we find the web – desktop or mobile – be sure to build with standards, openness, and all players in mind.
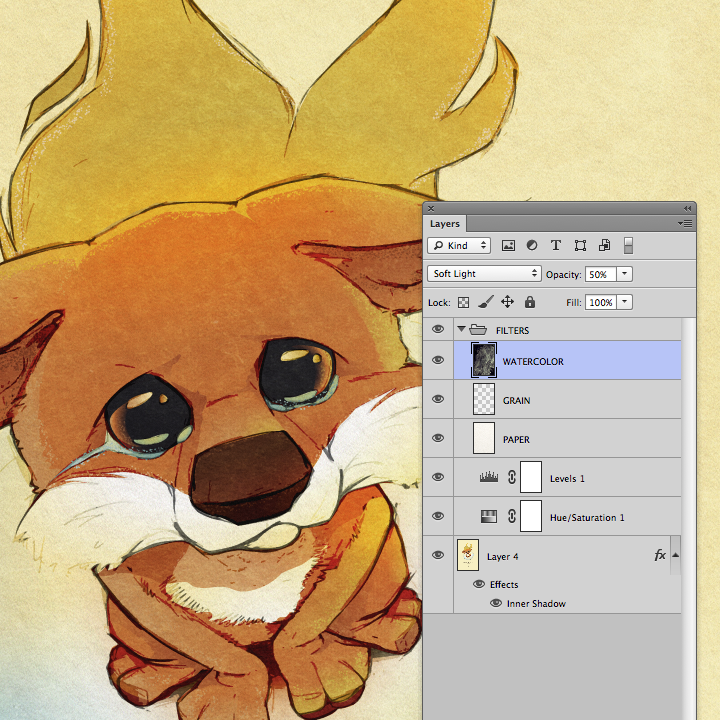
Final Artwork
Technique
Some of you may have been able to watch me stream some of the process live yesterday on my UStream channel. If you’re wondering why I introduce Illustrator into the process, it’s simply to have the artwork in vector form so if this were to be printed down the road, it will be able to be scaled to any size while still maintaining the sketch look and feel. That and I love Illustrator. <3. The following gallery shows the process in it’s entirety, so sit back and enjoy the tips included.

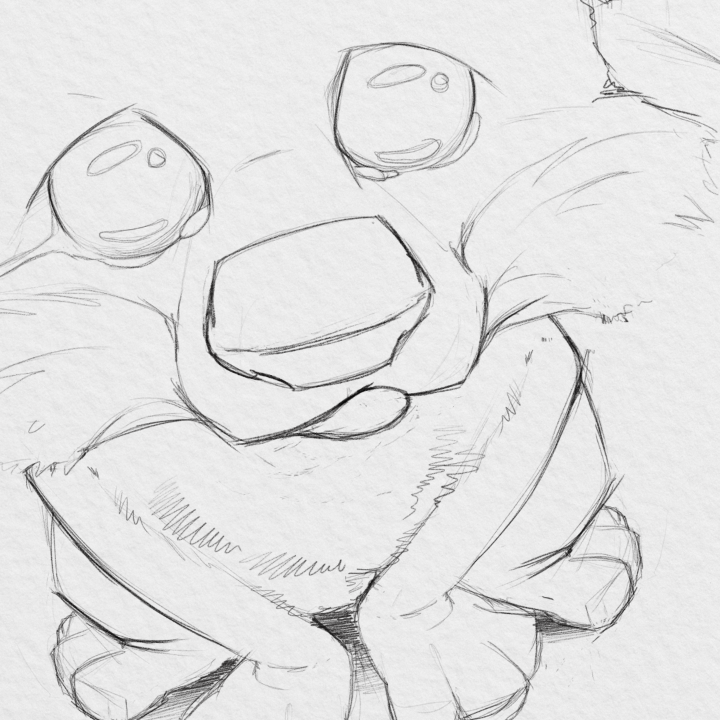
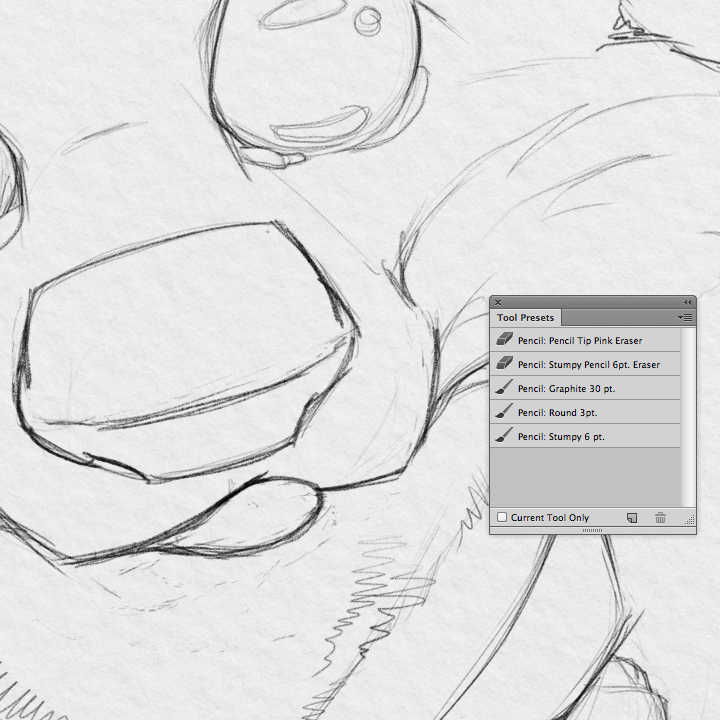
Stumpy pencil tool preset for those interested in the quality of sketch lines

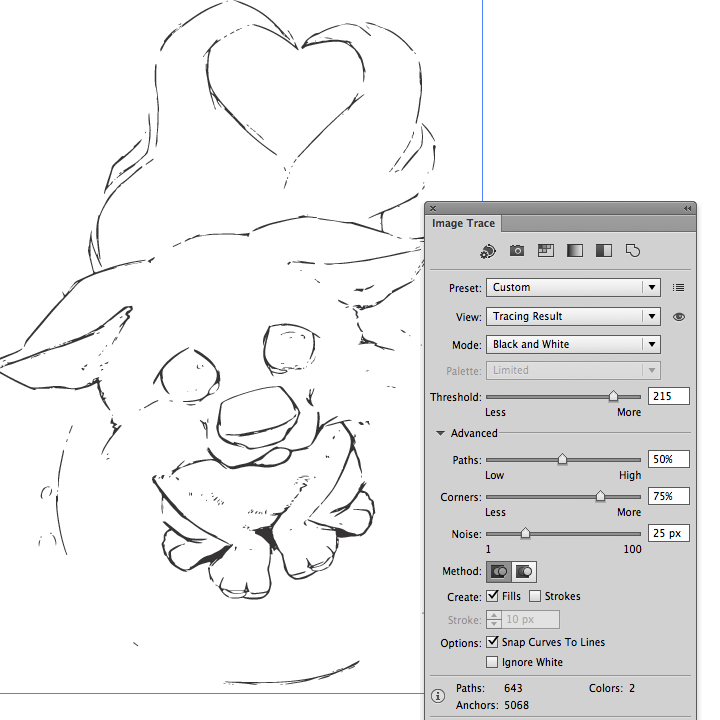
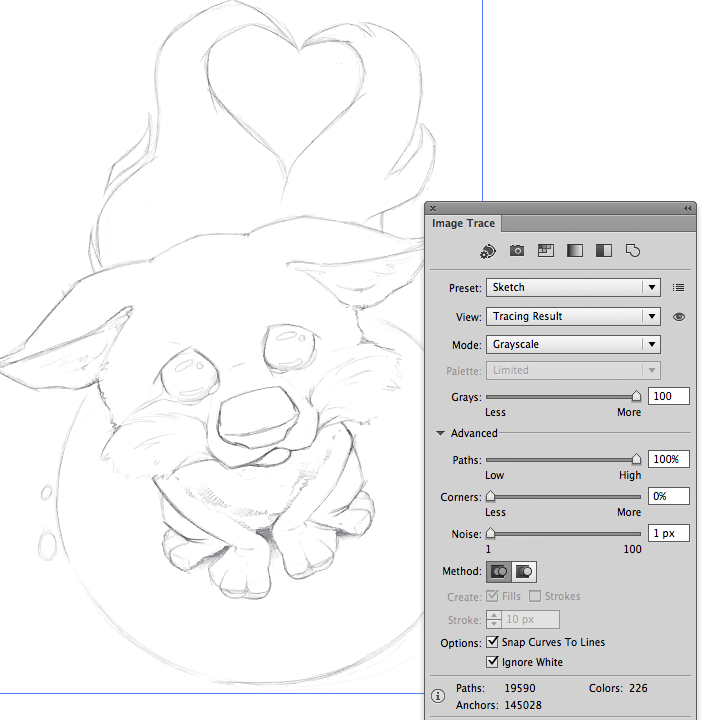
Copy and paste sketch into Illustrator, use “Image trace” panel and create a custom preset based on these settings

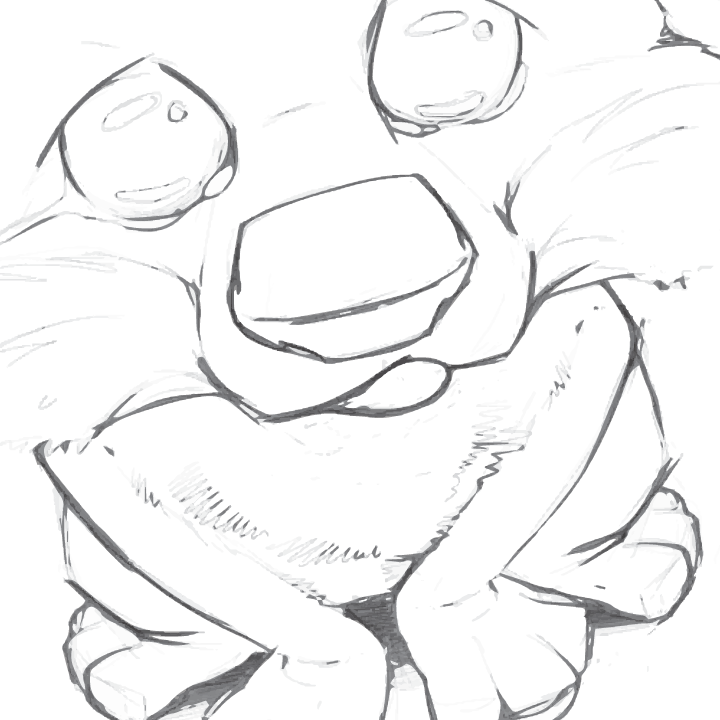
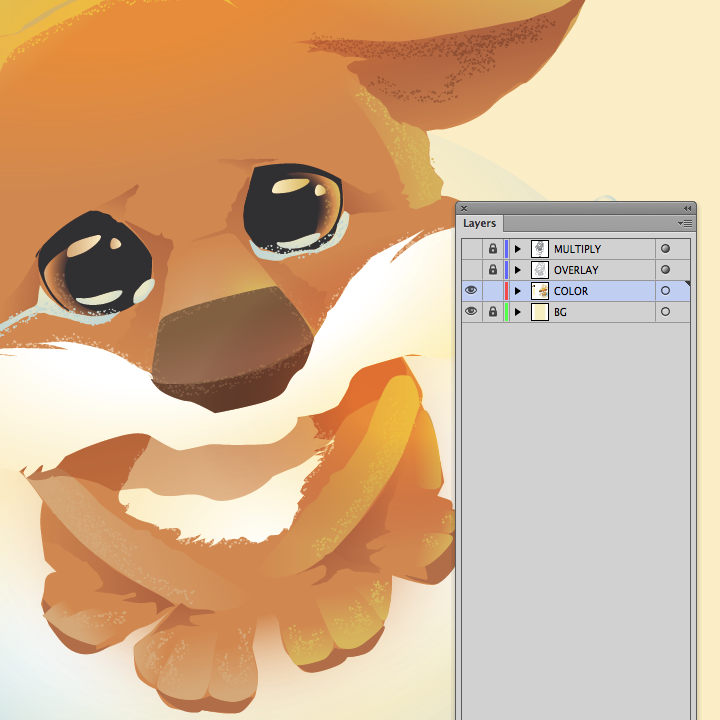
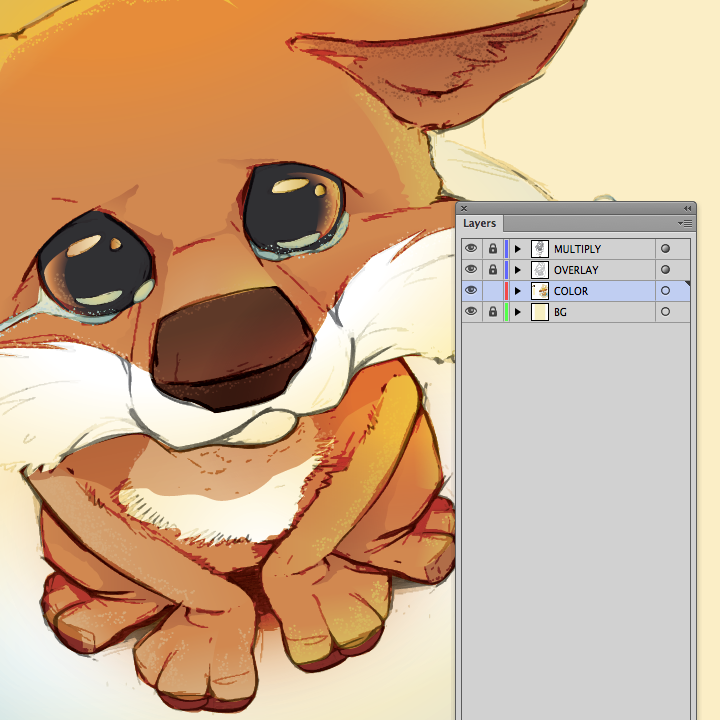
Lock your sketched layers and create a layer underneath to apply the color forms. Check my saved video of the color process