Browsing on the go, Mozilla style.
Hello all! Welcome to the beginnings of what will be a series of posts detailing the work I am currently involved in designing the default theme for Mozilla’s answer to mobile browsing, currently codenamed Fennec.
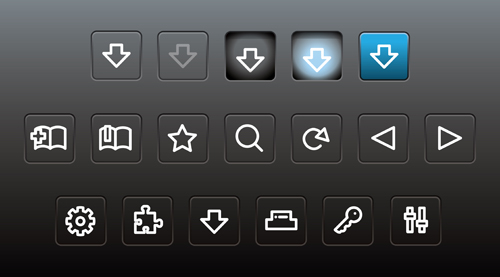
To start things off, I thought I’d share an example of the look and feel I’m playing around with at the moment:
As you can see, so far I have been focused on creating the symbols for the buttons within the browser. The challenge is to make “recognition at a glance” icons that will hold up on the various resolutions of any handheld device this browser may be housed on. I’ve descided to go with what I think is a graceful solution – simply creating a “clickable” outer border in which the icon symbol sits – allowing the underlying stylings of whatever area/themed background the button sits on to shine through.
The top row of buttons show some of the various states used within the browser – default, disabled, pressed, active, and a solid fill colored version for alerts (will be used in various colors).
As for the rest of the icons, they are for various functions/sections within the browser and I will be labeling them later on in the process once we nail down what they should be used for.
Feel free to check in from time to time to track my progress!*
*note – Everything you see here is a work in progress. 🙂